开源|ThingsBoard 快速开发物联网可视化大屏和驾驶舱的方式方法
前言
在物联网开发中对于数据可视是必须的一项工作,大家都清楚国内对于很数据驾驶仓和大屏展示有着效高的需求,如果用传统的方式来可视化需要逐句代码编写进行实现,这使得开发工作内容繁重且重复很多还不能应对各种需求的变化,
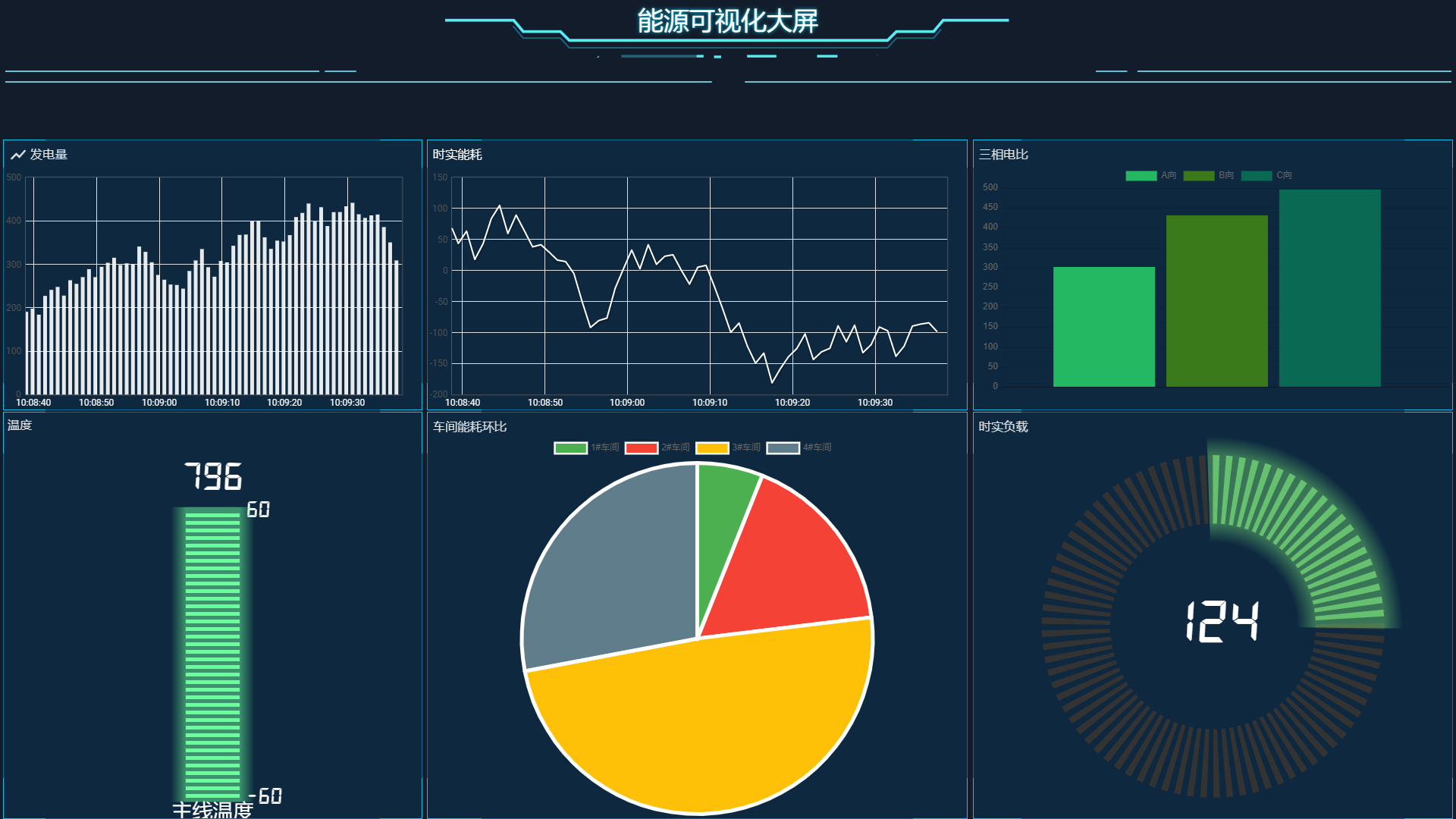
如果我们使用ThingsBoard的可视化进行开发这样就会极大的减少工作量提高效率和产出,我们可以通过部件方式将传统的HTML,JS,CSS进行代码开发做成自定义基础部件为后面我们的可视化添砖加瓦,效果图如下

创建部件
导航部件库然后打开现有的部件包或创建一个新在部件包视图中单击屏幕右下角的大“ +”按钮然后单击“创建新的窗口部件类型”按钮。

选择部件
选择窗口部件类型会弹出窗口选择你要开发的相应部件类型之后将根据先前选择的窗口部件类型打开“窗口部件编辑器”页面,该页面预填充了启动器窗口部件模板。

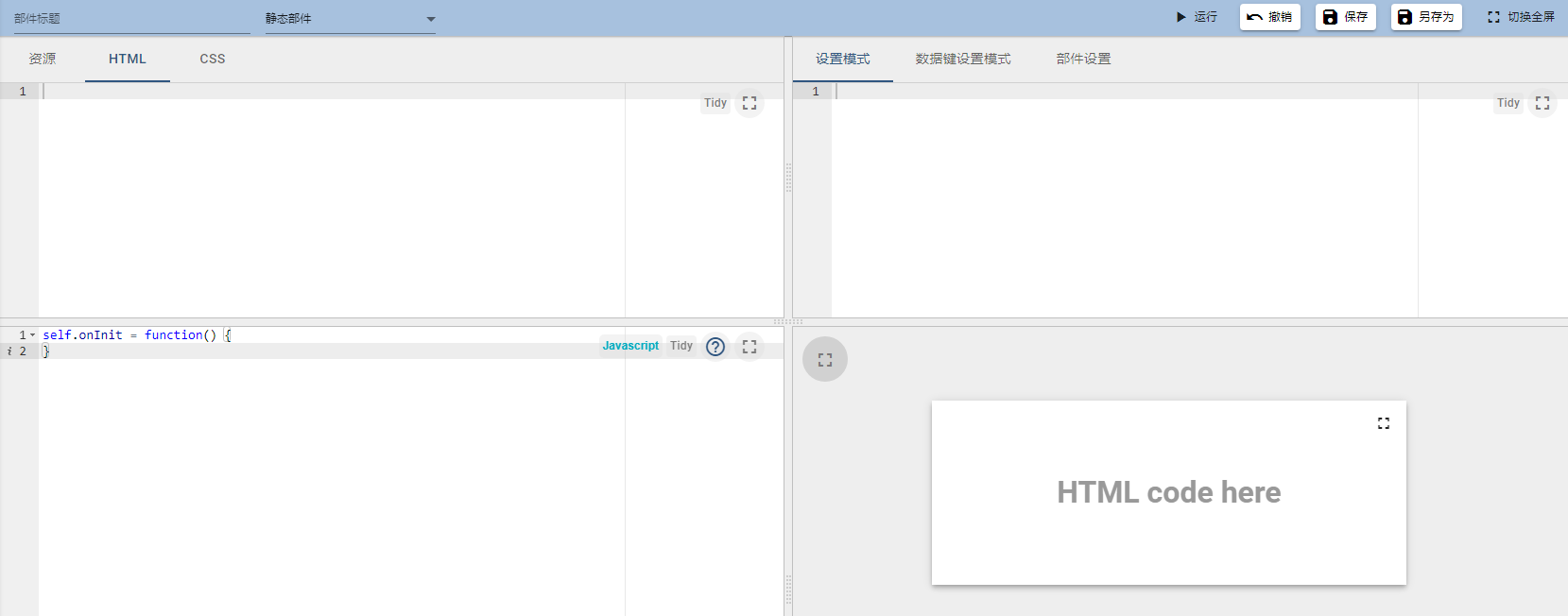
编辑器
编辑器由工具栏和四个主要部分组成:

- HTML面板:可以添加CSS,JS相关代码
- JavaScript:编写一些JS函数
- 设置:主要是JSON代码用于在部件中设置一些个性配置
- 预览:类型于仪表板的形式展示当前窗口部件
部件API
所有与部件相关的代码都位于JavaScript部分并提供了对部件实例的引用的内置变量self部件函数都必须定义主self变量的属性,self变量有ctx属性引用部件实例使用的所有API和数据的WidgetContext上下文对象。
参见以下表格:
| 属性 | 类型 | 描述 |
|---|---|---|
| $container | jQuery Object | 部件的容器元素。可用于使用jQuery API动态访问或修改部件DOM。 |
| $scope | 动态部件组件 | 当前部件元素的角度范围对象。使用Angular方法构建窗口小部件时,可用于访问/修改范围属性。 |
| width | Number | 部件容器的当前宽度(以像素为单位)。 |
| height | Number | 部件容器的当前高度(以像素为单位)。 |
| isEdit | Boolean | 指示仪表板是处于视图状态还是处于编辑状态。 |
| isMobile | Boolean | 指示仪表板视图是否小于960px宽度(默认移动断点)。 |
| widgetConfig | Object | 常见的窗口小部件配置,其中包含诸如颜色(文本颜色),backgroundColor(小部件背景颜色)等属性。 |
| settings | Object | 根据定义的json模式包含小部件特定属性的小部件设置 |
| units | String | 定义窗口小部件显示的值的单位文本的可选属性。对于简单的小部件(如卡片或仪表)很有用。 |
| decimals | Number | 可选属性,用于定义应使用多少个位置来显示数值的小数部分。 |
| hideTitlePanel | Boolean | 管理窗口小部件标题面板的可见性。对于具有自定义标题面板或不同状态的小部件很有用。 |
| widgetTitle | String | 如果设置,将覆盖配置的窗口小部件标题文本。更改此属性后,必须调用updateWidgetParams()函数。 |
| detectChanges() | Function | 介绍触发当前小部件的更改检测。由于窗口小部件数据更改而应更新窗口小部件HTML模板绑定时,必须调用此方法。 |
| updateWidgetParams() | Function | 介绍使用运行时集属性(例如widgetTitle,hideTitlePanel等)更新小部件。必须调用这些属性才能使这些属性更改生效。 |
| defaultSubscription | Object | 请参阅对象订阅 |
| timewindowFunctions | Object | 请参阅Timewindow功能 |
| controlApi | Object | 请参阅Control API |
| actionsApi | Object | 请参阅Actions API |
| stateController | Object | 请参阅状态Controller |
| datasources | 数组<数据源> | 解析的窗口小部件数据源的数组。请参见订阅对象. |
函数说明
| 函数 | 描述 |
|---|---|
onInit() |
当widget准备好初始化时调用的第一个函数。应该用于准备小部件DOM,处理小部件设置和初始订阅信息。 |
onDataUpdated() |
在部件订阅中有新数据可用时调用。可以从窗口部件上下文(ctx)的defaultSubscription object访问最新数据。 |
onResize() |
调整窗口小部件容器的大小时调用。可以从窗口小部件上下文(ctx)获得最新的宽度和高度。 |
onEditModeChanged() |
更改仪表板编辑模式时调用。最新模式由ctx的isEdit属性处理。 |
onMobileModeChanged() |
当仪表板视图宽度超过移动断点时调用。最新状态由ctx的isMobile属性处理。 |
onDestroy() |
当部件元素被销毁时调用。如有必要,应使用它来清理所有资源。 |
getSettingsSchema() |
返回窗口小部件设置架构json的可选函数以替代设置部分的设置标签。 |
getDataKeySettingsSchema() |
返回特定数据密钥设置方案json的可选函数,替代设置部分Settings schema section的数据密钥设置方案标签。 |
typeParameters() |
检索描述窗口小部件数据源参数的对象。请参阅类型参数对象类型参数对象。 |
actionSources() |
调用对象,该对象描述用于定义用户操作的可用窗口小部件操作源。请参阅操作源对象。 |
部件开发
通过对前面了我们可以根据自身的需求开发一个部件,这里小编用一个静态部件展示开发过程。
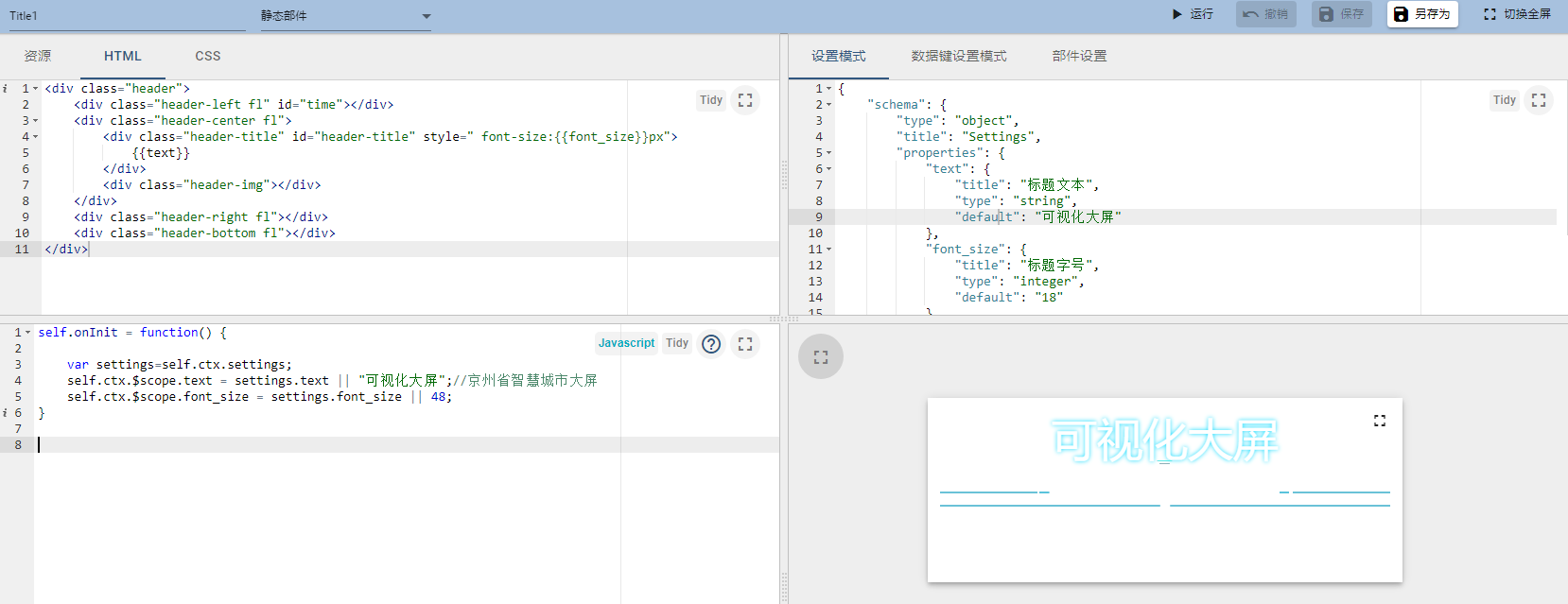
- 编写HTML
<div class="header">
<div class="header-left fl" id="time"></div>
<div class="header-center fl">
<div class="header-title" id="header-title" style=" font-size:{{font_size}}px">
{{text}}
</div>
<div class="header-img"></div>
</div>
<div class="header-right fl"></div>
<div class="header-bottom fl"></div>
</div>- 编写JSON
{
"schema": {
"type": "object",
"title": "Settings",
"properties": {
"text": {
"title": "标题文本",
"type": "string",
"default": "可视化大屏"
},
"font_size": {
"title": "标题字号",
"type": "integer",
"default": "18"
}
}
},
"form": [
"text",
"font_size"
]
}- 编写JavaScript
self.onInit = function() {
var settings=self.ctx.settings;
self.ctx.$scope.text = settings.text || "可视化大屏";//京州省智慧城市大屏
self.ctx.$scope.font_size = settings.font_size || 48;
}- 效果图

注意事项:
- 如果部件中用到的静态资源(图片,css)可以放在前端项目
- 设置有时候可能不正确,请多尝试几次。
关于 亿琪软件
上海亿琪软件有限公司成立于2016年,专注于 5G 通信、AI 人工智能、边缘计算和大数据网络安全多项技术领域,致力于物联网领域前沿技术的创新,为用户提供全方位、智能化和安全的物联网解决方案。
2023年,公司发布“YiFUSION|工业边缘智能融合一体机”产品,为工业客户提供一整套的边缘计算+AI能力:高性能数据采集、多类型数据融合、AI算法集成、云端业务对接。在边缘网关的基础上,集成了 IoT 平台的边缘协同能力、本地Web SCADA 和 HMI 功能、本地数据存储、边缘 AI 视频分析、行业应用集成等。
2022年公司推出 “YiCLOUD|亿琪云”一站式物联网应用解决方案。公司的业务涵盖了智慧城市、智慧农业、智能工厂和智慧园区等多个领域,公司软硬件产品和解决方案获得华为技术认证,得到中国移动OCP认证,公司还是边缘计算产业联盟ECC成员。
感知物联,畅快无限。
联系我们
网站:http://yiqisoft.cn
邮件:support@yiqisoft.cn
电话:021-68863086
手机:186-1666-9123