利用 MkDocs 和 GitHub 部署个人博客网页
利用 MkDocs 和 GitHub 部署个人博客网页
在数字化时代,拥有一个个人博客网站不仅能展示自己的想法与作品,还能提升个人品牌的影响力。本文将详细介绍如何利用 MkDocs 和 Material for MkDocs 创建一个现代化的静态网站,并通过 GitHub Pages 实现免费部署。无论你是技术爱好者还是想要分享生活点滴的创作者,这个简单高效的方法都能帮助你快速搭建属于自己的在线空间。以下内容将带你一步步完成从本地安装到线上发布的完整流程。
1.在本地安装 Material for MkDocs
Material for MkDocs 是一个基于 MkDocs 的现代化文档框架,而 MkDocs 本身是一个轻量级的静态网站生成器,特别适合用来创建项目文档或个人博客。它以 Markdown 文件为基础,将内容转化为美观、易读的 HTML 页面。Material for MkDocs 在此基础上提供了优雅的主题和丰富的功能,比如响应式设计、内置搜索等,让你的网站看起来更专业。
-
安装非常方便,打开终端,使用
pip即可:pip install mkdocs-material这将自动安装所有兼容的依赖项版本:MkDocs、Markdown、Pygments 和 Python Markdown Extensions。Material for MkDocs 始终致力于支持这些依赖项的最新版本,因此无需单独安装这些包。
2.创建网站示例
安装完成后,你就可以开始搭建自己的网站了。MkDocs 提供了一个便捷的命令行工具,让你快速初始化项目结构。以下是具体操作步骤:
-
初始化项目:首先,选择一个你喜欢的工作目录,然后创建一个文件夹(例如
blog_site)作为博客的工作空间。进入该目录后,运行初始化命令:mkdir blog_site && cd blog_site mkdocs new . -
mkdocs new .会在当前目录下生成一个基础的项目结构。完成后你会看到如下文件布局:. ├─ docs/ │ └─ index.md └─ mkdocs.yml其中,
docs/内是存放的具体博客内容,使用 markdown 格式;mkdocs.yml是网页的基本配置。 -
配置网站信息:打开
mkdocs.yml文件,用文本编辑器(如 VS Code 或 Notepad++)进行修改。以下是一个简单的配置示例:site_name: sun-seeker's blog site_url: https://sun-seeker.github.io site_author: sun-seeker theme: name: material #主题注意:我们将站点发布到 GitHub Pages 时,站点通常托管在子路径下,即
https://sun-seeker.github.io;material是先前安装好的主题示例。 -
本地预览:配置完成后,你可以在本地测试网站效果。在
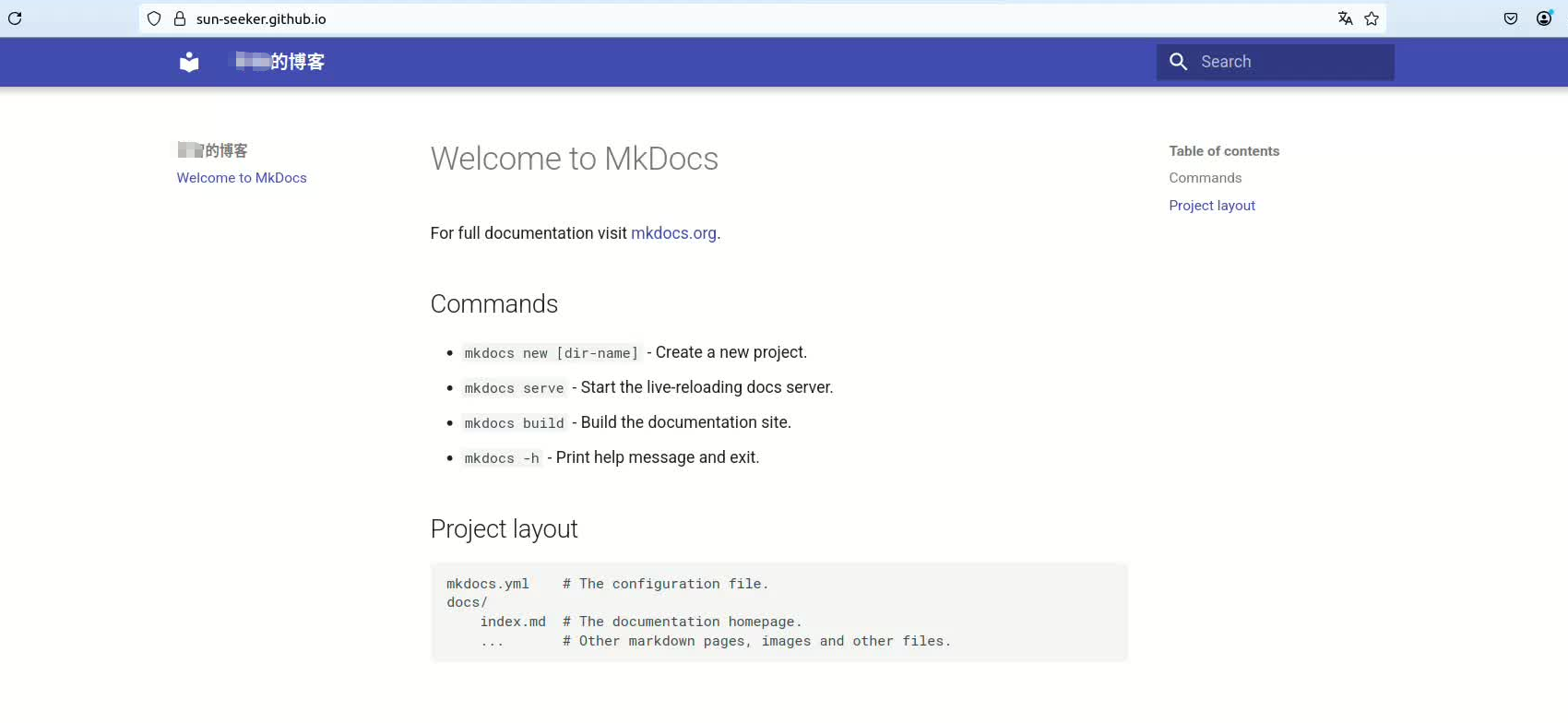
blog_site目录下运行:mkdocs serve显示服务本地端口,这个网站就算是初步建好了,可以点击查看:
INFO - Building documentation... INFO - Cleaning site directory INFO - Documentation built in 0.33 seconds INFO - [18:21:09] Watching paths for changes: 'docs', 'mkdocs.yml' INFO - [18:21:09] Serving on http://127.0.0.1:8000/这表示网站已在本地启动。打开浏览器,输入 http://127.0.0.1:8000/ ,你就能看到初步搭建的网站效果。如果修改了
docs/中的 Markdown 文件,页面会自动刷新,可边写边预览。
3.发布网站到 GitHub Pages
接下来我们将它部署到 GitHub Pages 上,让全世界都能访问。GitHub Pages 是 GitHub 提供的一项免费服务,特别适合托管静态网站,而且与 GitHub 的版本控制功能无缝集成。
3.1 建立 GitHub 博客专用仓库
-
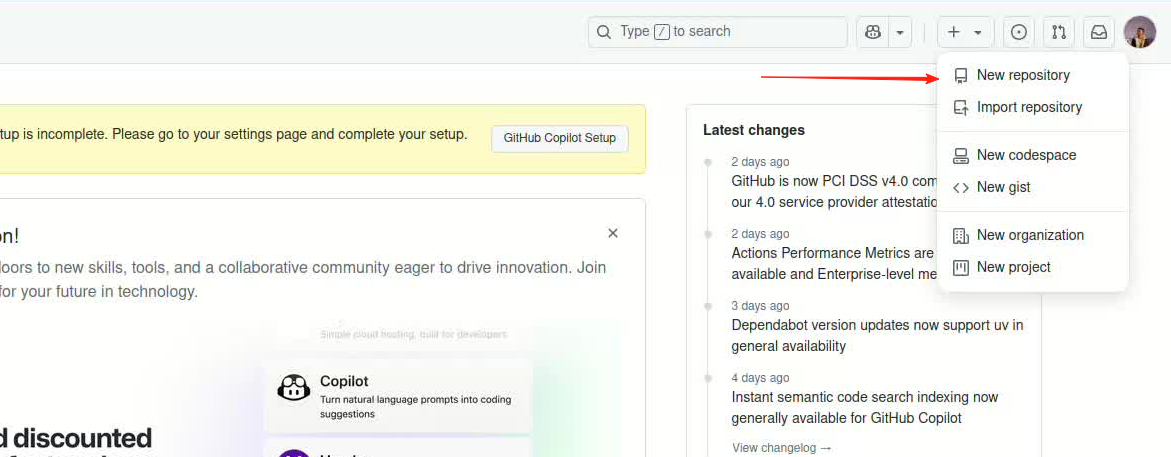
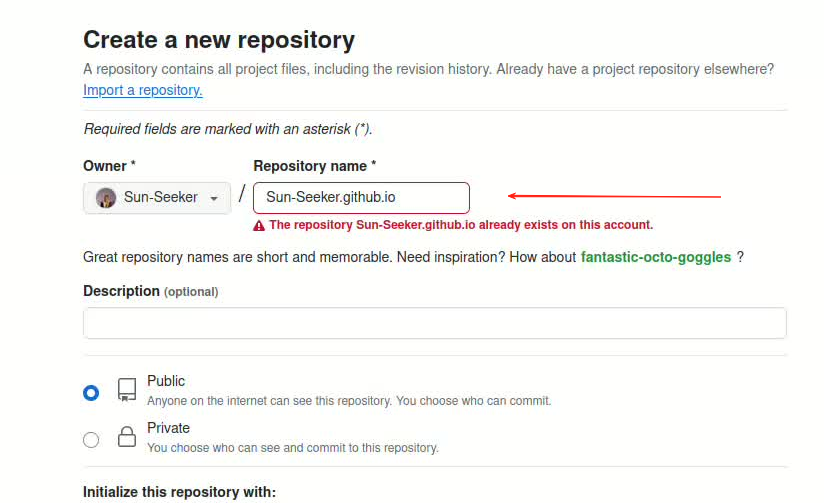
创建仓库:登录 GitHub,点击右上角的 “+” 号,选择 “New repository”。仓库名称需遵循特定格式:你的用户名.github.io,例如 Sun-Seeker.github.io。保持其他设置默认,然后点击 “Create repository”。
这个名称很重要,因为 GitHub Pages 会根据它自动生成你的网站地址,比如 https://sun-seeker.github.io/。


-
注意到仓库名称中,名字即为左边 Owner 的名字。新建好以后,克隆仓库至本地:
git clone git@github.com:Sun-Seeker/Sun-Seeker.github.io.git cd Sun-Seeker.github.io.git
3.2 配置 GitHub Actions 工作流
为了简化部署,我们使用 GitHub Actions 自动将网站发布到 GitHub Pages。这是一种自动化工具,可以在每次推送代码时运行预定义脚本。
-
创建工作流文件:在仓库根目录下创建以下路径和文件:
mkdir .github && cd .github mkdir workflows && cd workflows sudo vim ci.yml -
进入
.github/workflows/ci.yml,然后复制并粘贴以下内容:name: ci on: push: branches: - master - main permissions: contents: write jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v4 - name: Configure Git Credentials run: | git config user.name github-actions[bot] git config user.email 41898282+github-actions[bot]@users.noreply.github.com - uses: actions/setup-python@v4 with: python-version: 3.x - run: echo "cache_id=$(date --utc '+%V')" >> $GITHUB_ENV - uses: actions/cache@v3 with: key: mkdocs-material-${{ env.cache_id }} path: .cache restore-keys: | mkdocs-material- - run: pip install mkdocs-material - run: mkdocs gh-deploy --forceci.yml为持续集成配置文件,其作用是:- 在推送代码到 main 或 master 分支时触发。
- 使用 Ubuntu 环境,安装 Python 和 mkdocs-material。
- 执行 mkdocs gh-deploy,将网站构建并推送到 GitHub Pages 专用的 gh-pages 分支。
-
复制本地网站文件:将之前创建的 blog_site 文件夹内容复制到仓库目录:
cd Sun-Seeker.github.io.git cp -r ../blog_site/* ./到这里先检查一下你的目录结构, 目录树状图如下所示:
要注意
mkdocs.yml文件里的网站链接为https://<仓库名>,正如https://sun-seeker.github.io/$ tree -a Sun-Seeker.github.io ├── .github │ └── workflows │ └── ci.yml ├── docs │ └── index.md └── mkdocs.yml -
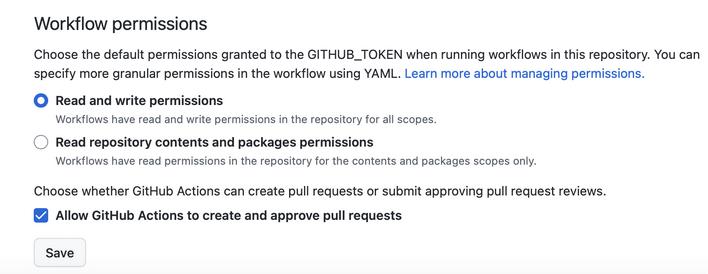
重点-启用 Actions 权限:Github仓库 setings/Actions/General 勾选这两项:

3.3 更新远程仓库
-
提交并推送:在本地仓库根目录下执行操作:由于
ci.yml会为我们自动创建gh-pages分支,所以不用自行创建git add . git commit -m "更新了主页样式" git push origin main -
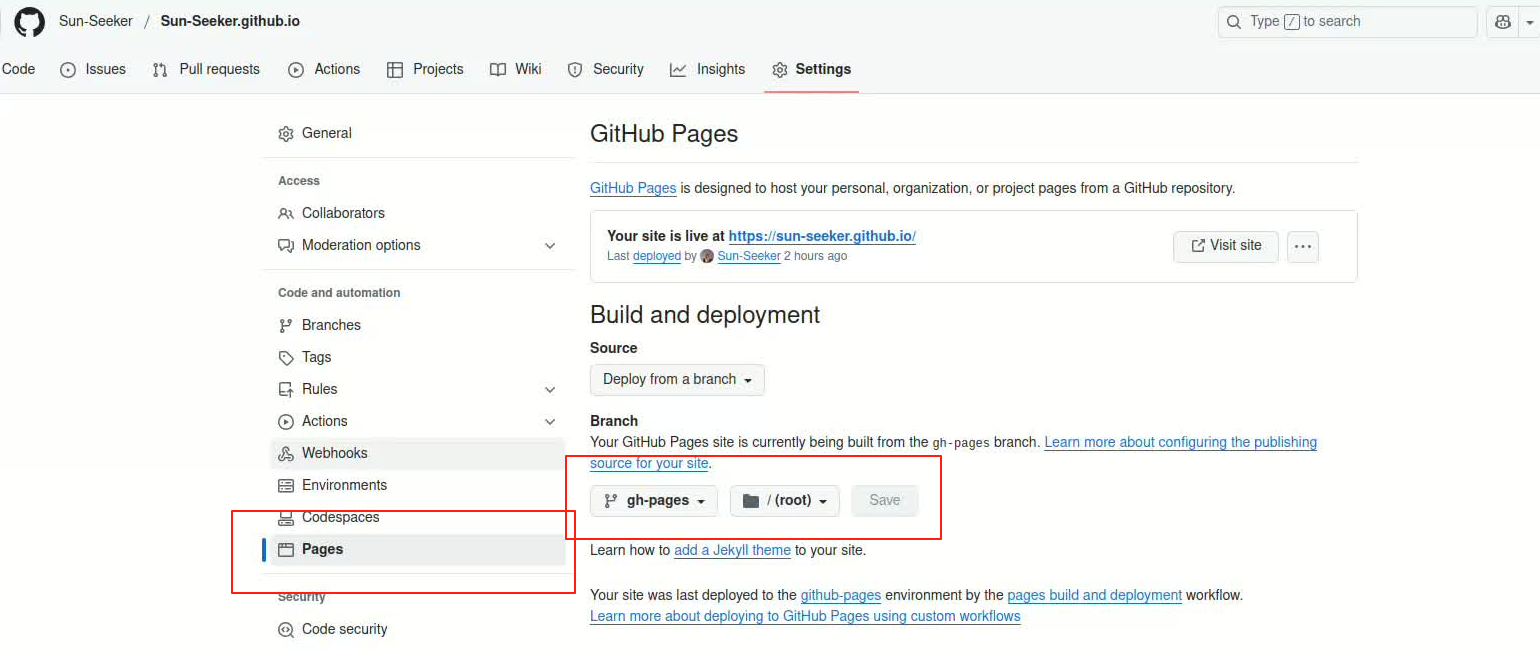
重点-配置 Pages 设置:去远程仓库的
setings/pages选择下图示意的路径:
-
等待一会网址就出来了,你的网站就是:
https://<名字>.github.io/
总结
通过本文的步骤,你已经掌握了利用 MkDocs 和 Material for MkDocs 搭建个人博客网站的核心技能。
从本地安装依赖、初始化项目,到配置主题和内容,再到通过 GitHub Pages 和 GitHub Actions 实现自动化部署,整个过程既简单又高效。最终,你的博客以 https://<名字>.github.io/ 的形式成功上线,完全免费且易于维护。未来,你可以通过丰富 docs/ 文件夹中的 Markdown 内容,不断更新和完善你的网站,打造一个独具特色的个人数字家园。